Quick answer: I don't.
Long answer: I use Photoshop to put the weeks on his onesies, and here's how...
As a little bit of a disclaimer - I totally stole this idea from Young House Love [quite possibly the greatest blog ever... check it out!], and they're a lot better at it than I am, but it was a great idea to log how much your baby grows over the weeks. Plus, it makes you take at least one picture a week once the novelty wears off, and you're more focused on dealing with teething and back to sleepless nights... but I digress...
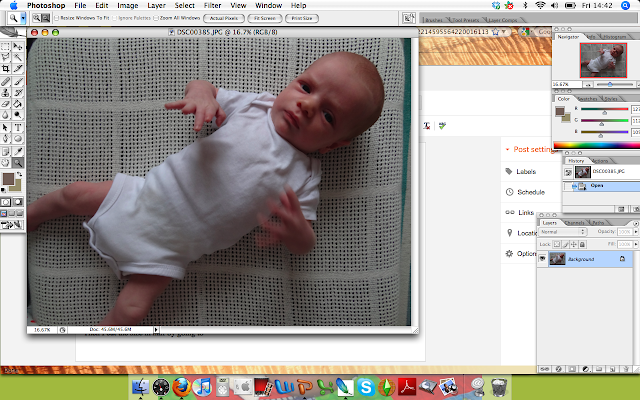
I start by taking a few pictures of the big guy on a patterned background [this one is from week 3]:
[look at those little chicken legs!]
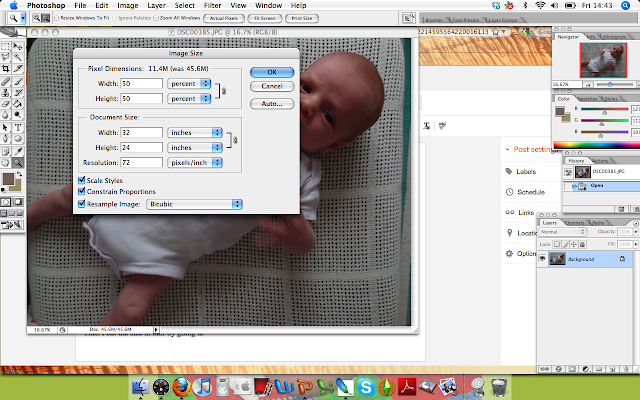
I open the photo in Photoshop, then I cut the size in half by going to 'Image > Image Size':


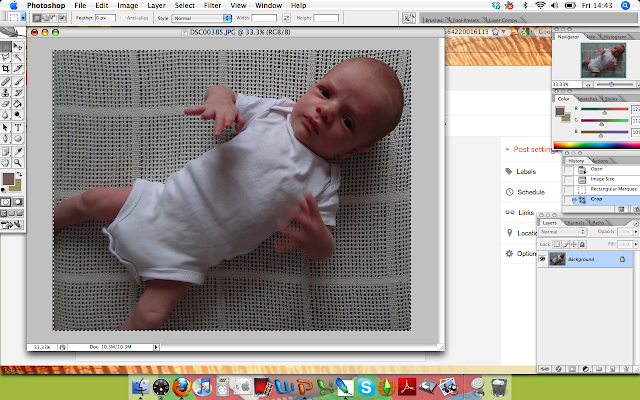
I then cropped the photo so you wouldn't see the floor below [this was back when he still fit almost completely on the footstool]:

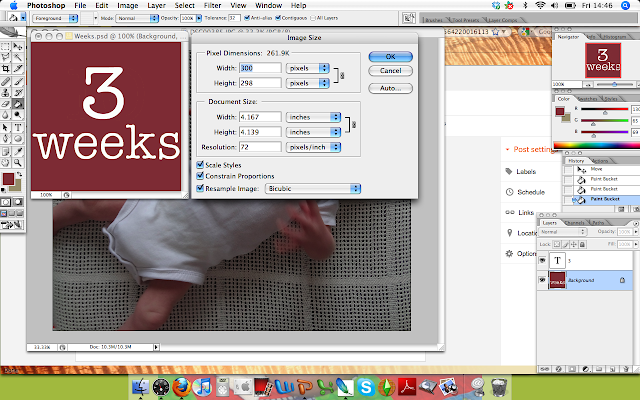
I then create a new file to the size 300x300 pixels, fill the background [I usually use the eyedropper tool to pick a color from the background of the photo so it will match, but I didn't in this case... not a great example...], and then type the number of weeks in white on top [I use American Typewriter for the font - and you can keep using the same file every week to keep the size/layout consistent throughout the year[s]]:

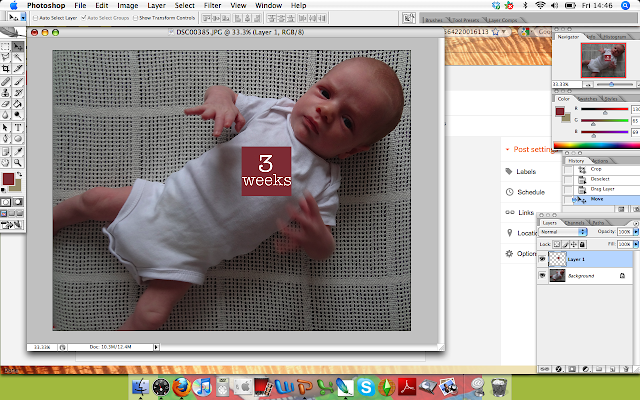
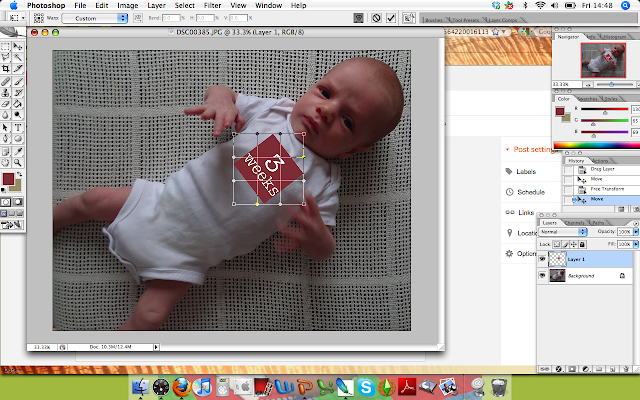
I then merge all the layers in that file [on a mac it's Apple > Shift > E... I have no idea on a PC], and simply drag the weekly label onto the onesie:

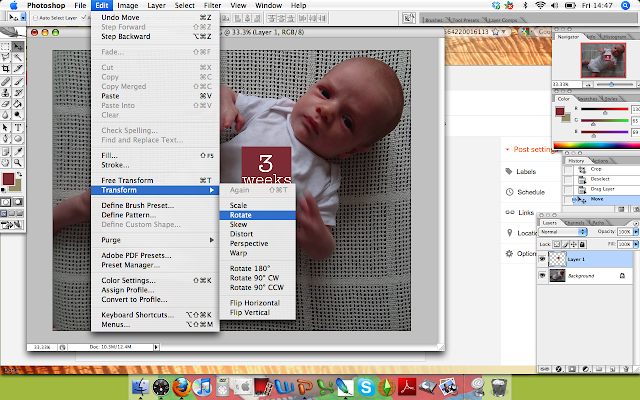
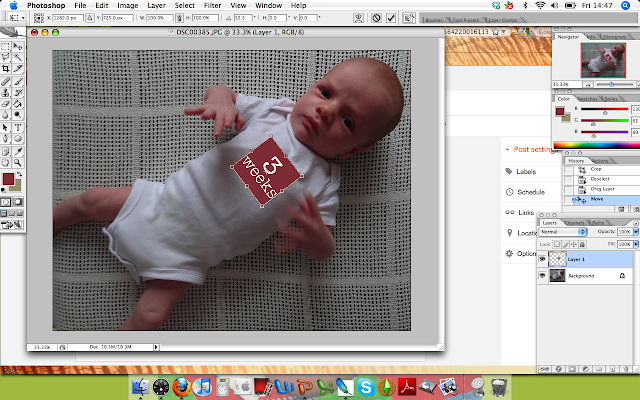
One there, I rotate the number by going to Edit > Transform > Rotate:


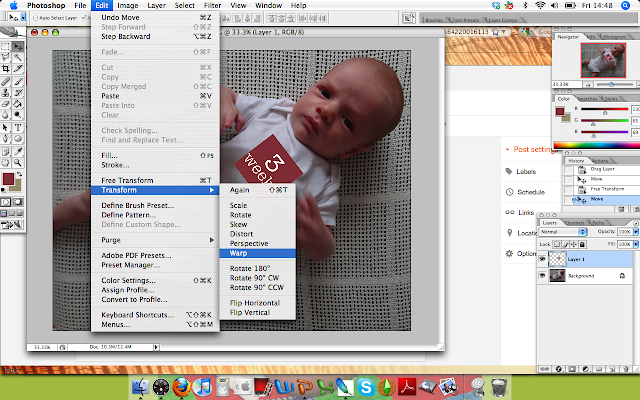
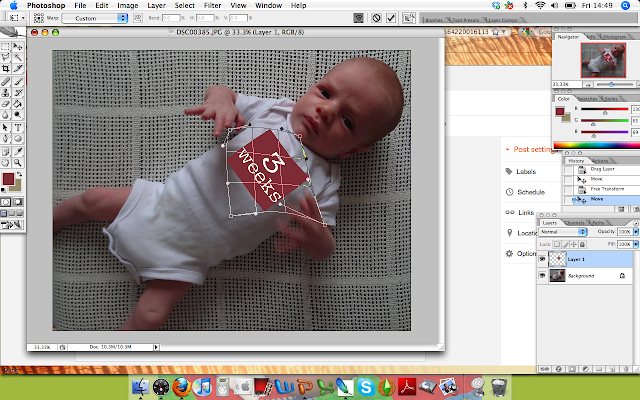
And then to make it look more like the shape of the body in the shirt, I warp the number to match the lines of the onesie around the boys body by going to Edit > Transform > Warp:



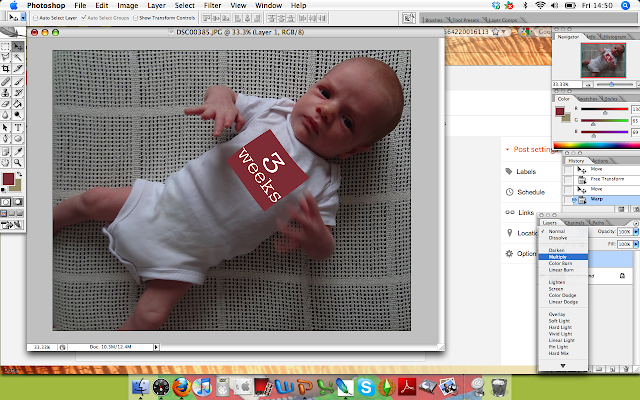
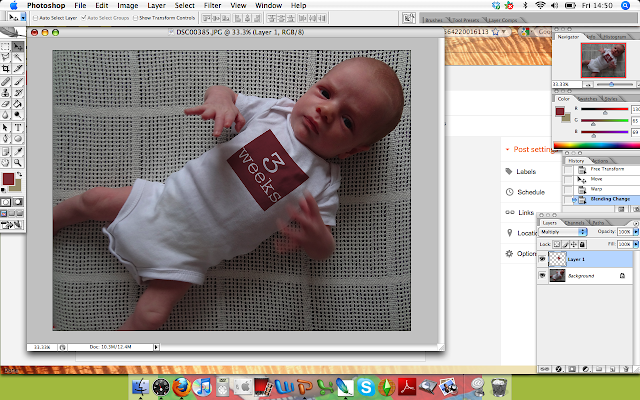
I then go to the layer toolbar and where the drop-down says 'Normal', and then go to 'Multiply':


That's it! Easy-peasey, right?
Anyway, here are all of the weeks so far... gotta love that growing boy!










At least those chicken legs filled out!









No comments:
Post a Comment